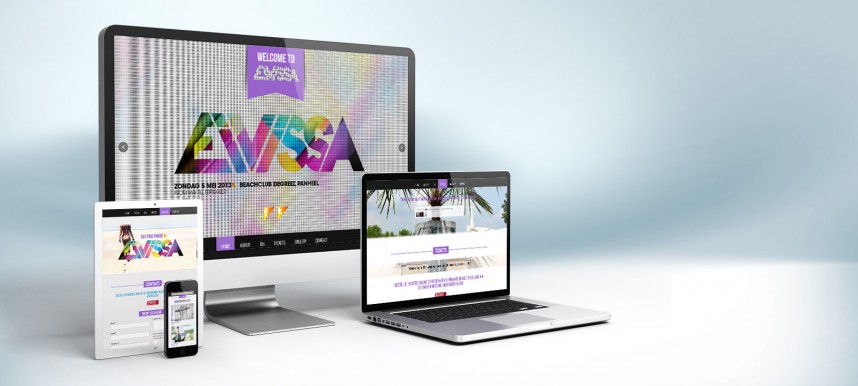
Er was eens een tijd, nog geen 30 jaar geleden, toen het enige digitale communicatieapparaat de desktop computer was. Maar tijden veranderen, en ze veranderen steeds sneller en sneller. Computers zijn bij lange na niet meer het enige medium waarop websites bekeken kunnen worden. Er zijn ook laptops, iPhones, tablets, en nog veel meer. Daar komt nog eens bij dat deze geen van alle consistent zijn in de grootte van hun beeldschermen! Gelukkig zou het webdesign geen webdesign zijn als er hier niet verschillende oplossingen voor zijn gevonden en gemaakt. Eén daarvan is het Responsive Webdesign (RWD).

- In Blog
- Comments are off for this post

In het kort
Responsive webdesign is een techniek voor het bouwen van websites die hun pagina’s automatisch rekken of inkrimpen om visueel consistent te kunnen zijn oververschillende beeldscherm-maten. Er wordt gebruik gemaakt van de mogelijkheid apparaten te herkennen en op basis daarvan de CSS code van de gevraagde website te veranderen. De layout van een webpagina zal dan daarop volgen.
Met zo veel verschillende afmetingen in schermen die de wereld van het internet naar buiten brengen, is het essentieel voor bedrijven om hun website goed over te brengen via elk apparaat.

Responsive webdesign is daarrom een erg effectieve strategie, vooral voor websites rijk aan content, en dé trend van 2013. Er wordt van verwacht dat hij nog een hele poos zal blijven, met goed recht!
Dat klinkt goed!
En dat is het ook! RWD scheelt veel tijd en geld op de lange termijn, aangezien er maar één applicatie nodig is in plaats van verschillende ontwerpen voor laptop, tablet, mobiel, desktop, etc. Daarmee ontwijkt een bedrijf meteen het probleem van meerdere websites die onderhouden moeten worden: na het bouwen is onderhoud gemakkelijk en hoeft maar op één plek te gebeuren.
Daarnaast creëert Responsive Webdesign een visueel spoor door de consistentie die het met zich meebrengt. Over alle apparaten blijft de website in dezelfde stijl en geeft daarmee dezelfde ervaring aan bezoekers op verschillende apparaten. Daarmee is het gemakkelijker de eigenheid van uw merk te behouden.

SEO-ers worden er ook blij van, google is dol op deze strategie en heeft het zelfs officieel aanbevolen. Er is immers maar één enkele URL waar alle informatie aan hangt, in plaats van meerdere tegelijk die ook onderling nog verbonden zijn. Het bijhouden van bezoekersgedrag wordt een stuk gemakkelijker (Analytics) en wanneer RWD goed geïmplementeerd is zijn er weinig of geen veranderingen nodig om goed gezien te worden op nieuwe apparaten.
Verder heeft Responsive webdesign van alle technieken het breedste ‘device support’. Gaten tussen de scherm-grootheden van apparaten worden steeds kleiner en er is moeilijker een verschil te zien.
RWD gaat daar verreweg het beste en het gemakkelijkste mee om. Content blijft gemakkelijk te lezen en knoppen worden gemakkelijker klikbaar, ook op mobiele apparaten. Dit biedt eveneens een voordeel binnen de social media, het delen van websites is makkelijker mogelijk. Een link die van iemand op een desktop wordt doorgestuurd naar iemand met een iPhone zal automatisch aangepast worden en dus niet de irritatie opwekken die een minder flexiebele website kan veroorzaken. Als gevolg verbetert de gebruikerservaring.
Een heel ander voordeel is het, op de lange termijn, gemakkelijker samenwerken tussen ontwerpers, ontwikkelaars en contentschrijvers omdat responsive webdesign dit nou eenmaal vereist. Beter begrip brengt op den duur sneller en beter resultaat en zal dus de volledige industrie ten goede komen.
Maar…
Iedere techniek en ieder technologisch wonder heeft zijn nadelen, en hoewel responsive webdesign vele goede aspecten heeft, is het ook complexer om te bouwen.
Initieel resulteerd dit dus in hogere kosten en tijdverlies. Het is bijvoorbeeld erg lastig om het design aan te passen aan sommige browsers.. Safari doet vreemde dingen met percentage-gebaseerde berekeningen, bij sommige responsive websites is dit erg vervelend om op te lossen en kost dus veel tijd. Er is veel getest en gefriemel nodig zodat het design altijd functioneel is, hoewel daar tegenover staat dat er wel meer waar voor het geld geleverd wordt. Maar wanneer de interesse in de mobiele markt laag is, zal RWD bij lange na niet het goedkoopste zijn.
Nog een nadeel is dat websites van deze techniek vaak langzamer laden op mobiele apparaten, vooral wanneer er geen wifi ter beschikking is en in plaats daarvan het mobiele netwerk wordt gebruikt.
Dit komt deels doordat altijd de volledige pagina geladen moet worden, zelfs al is er maar een klein deel zichtbaar. Wat de reden ook mag zijn.. Dit kan effect hebben op niet alleen de gebruikerservaring, maar ook op de positie van de website bij zoekmachines(SEO). Over zoekmachines gesproken, wanneer de intentie van mobiele bezoekers anders is dan die van een desktop-gebruiker kan de SEO vervelend worden. RWD gaat niet zo goed om met content-adaptatie. Stel dat er een website voor restaurants is, iemand op een mobiel apparaat zal dan vaak andere informatie willen dan een desktopgebruiker. Een aparte mobiele site is dan misschien beter aangezien SEO gespitst is op sleutelwoorden die altijd hetzelfde zouden moeten zijn. Helaas zoeken mensen per mobiel vaak op andere

sleutelwoorden. Dit zorgt ervoor dat uw website met RWD misschien niet optimaal te vinden is voor de één of the ander omdat het weinig taak-geörienteerd is en de effectivieit verslechterd als content en functionaliteit te veel verschillen.

Verder is er de educatie van cliënten. Veel mensen hebben nog nooit van responsive webdesign gehoord en zullen dus ook niet weten hoe handig het kan zijn. Er moet
dus eerst een hoop worden uitgelegd voordat er een overeenstemming kan komen en de designer kan gaan bouwen.
Aan de andere kant komt het regelmatig voor dat een cliënt onmiddellijk verwacht dat een website responsive is zonder dat er extra kosten aan verbonden zijn, wat
natuurlijk niet kan vanwege de extra tijd en moeite die een goede responsive website kost. Natuurlijk zijn dit problemen die met de tijd minder zullen worden, aangezien de term meer bekendheid verwerft, maar momenteel is het toch nog een hobbel in de weg.
Nog een moeilijkheid is de verminderde flexibiliteit in design en het feit dat RWD zo verticaal geörienteerd is. Mogelijk belangrijke zaken kunnen worden gemist door bezoekers omdat er zo veel scrollen noodzakelijk is. Ook zijn er veel verschillende experts nodig, de code is ingewikkelder en er moet goed omgegaan kunnen worden met front-end design omdat CSS zo’n belangrijke rol speelt.
Op korte termijn kan er ook nog frictie onstaan tussen ontwerpers, ontwikkelaars en contentschrijvers omdat zij meer zullen moeten samenwerken dan bij eerdere technieken.
Licht aan de horizon
Gelukkig is er hoop. Er zijn verschillende oplossingen voor sommige van de minder prettige kanten die RWD heeft laten zien. Als eerste is er het gebruik van een
techniek die ervoor zorgt dat enkel dat wat nodig is vanaf de server wordt verstuurd.
Gebaseerd op het apparaat of de browser worden verschillende setjes HTML/CSS code verstuurd zodat er minder druk op de ontvangende kant ligt. Deze techniek is moeilijk te implementeren, complex en heeft browser- en/of apparaat-detectie nodig, maar het lost de meeste adaptatie- en prestatieproblemen op. Men heeft plezier van responsive webdesign waar dat gewild is, maar kan aangepaste code verschaffen waar nodig.
Op de tweede plaats kan men beginnen met het mobiele design om vervolgens uit te bouwen naar de code voor een volledige website in plaats van andersom. Aangezien het knelpunt vaak bij de mobiele apparaten ligt, neemt men die nu als uitgangspunt om een aantal problemen te ontwijken.

En natuurlijk is ook RWD nog steeds in volle ontwikkeling en zullen er meer en betere oplossingen voor de zwakke punten komen.
Wat is er nog meer?

Natuurlijk kunnen websites ook op de ‘oude’ manier gemaakt worden, met aparte websites voor mobiele bezoekers en desktop-gebruikers. Met verschillende websites kan er volledig ingegaan worden op de content navigatie, schrijfstijl en lengte van teksten die heel andere functies kunnen hebben van apparaat tot apparaat.
De laadtijd is doorgaans sneller dankzij de aangepaste code en aparte mobiele apps kunnen meer moderne front-end trucjes benutten met de opmars van HTML5 en WebKit. Vooral omdat er geen terugkoppelingen zijn naar oudere webbrowsers die voortgang nogal eens tegenhouden op desktop-geörienteerde websites.
Wel heeft cross-linking tussen websites , iets dat regelmatig gebruikt wordt, een negatief effect op de laadsnelheden van deze aanpak en is het lastig kloppend te krijgen op deze manier. Ook zijn er met deze techniek twee verschillende front-ends die apart van elkaar onderhouden moeten worden. Op de lange termijn is dit dus intensiever in tijd en geld. En dan zijn er nog de gebruikers die toch liever geen andere ervaring of stijl willen wanneer zij op een tablet aan het internetten zijn in plaats van op hun desktop…
Tot slot
Er zijn dus nog enkele lekkages in het Responsive Webdesign, maar hoewel het lijkt dat de nadelen de voordelen hier en daar overrompelen, zijn de voordelen nog steeds sterker. De grootste nadelen, zoals laadsnelheden, zijn door goed coderen en speciale technieken te ontwijken. Daarnaast is de waarde van consistentie erg hoog anno 2014 en speelt ook de het uitindelijke besparen van van tijd en geld een belangrijke rol.
Op een markt waar de afmetingen van schermen maar blijven veranderen en variëren, heeft Responsive Webdesign nog altijd stevige voeten in de aarde van de toekomst.